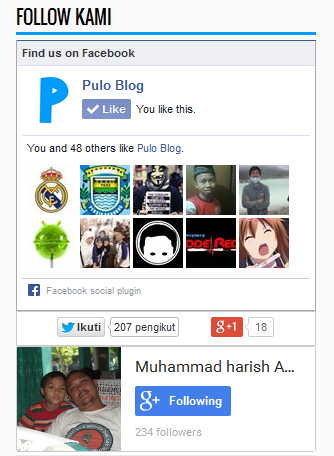
Widget social media untuk blog ini memuat like box fanpage facebook,
follow twitter, tombol share dan profil google+ (plus). Widget social
media ini saya bilang cukup sederhana karena tidak terlalu ramai dan
tidak pula terlalu simpel, dan dari segi penampilannya cukup keren dan
dengan memasang widget social media ini di blog sobat tentu akan
mempercantik/memperindah tampilan blog sobat.
Berikut langkah-langkahnya:
1. Login ke Akun Blogger.
2. Masuk ke Dasbor Blog > Tata Letak > Tambahkan Gadget.
3. Pilih HTML/JavaScript lalu salin dan letakkan kode berikut ini di dalamnya.
Keterangan:
Itulah tadi postingan singkat tentang cara membuat/memasang widget social media keren di blog, semoga cara diatas dapat bermanfaat untuk sobat blogger semua.
Sekian, terima kasih.
Berikut langkah-langkahnya:
1. Login ke Akun Blogger.
2. Masuk ke Dasbor Blog > Tata Letak > Tambahkan Gadget.
3. Pilih HTML/JavaScript lalu salin dan letakkan kode berikut ini di dalamnya.
<div style='background:#fff;margin:0;border:0px;border-bottom:none;'>
<div style='background:#fff;margin:0;'>
<div class="fb-like-box" data-href="https://www.facebook.com/PuloBlog" data-colorscheme="light" data-show-faces="true" data-header="true" data-stream="false" data-show-border="true"></div></div>
<div style="background:#fff; border:1px solid #ccc;margin:0; padding:5px 0 5px 40px">
<a href="https://twitter.com/PuloBlog" class="twitter-follow-button" data-show-count="true" data-show-screen-name='false' data-lang="id">Ikuti @PuloBlog</a><div class="g-plusone" data-size="medium" data-count="true" data-width="100" data-href="http://puloblog.blogspot.com">
</div>
</div>
<div class="g-person" data-href="//plus.google.com/+MuhammadharishAbdurrahim" data-layout="landscape" data-rel="author">
</div>
<script type='text/javascript'>
//<![CDATA[
(function(){var fb1=document.createElement('script');fb1.type='text/javascript';fb1.async=true;fb1.src='http://connect.facebook.net/id_ID/all.js#xfbml=1','facebook-jssdk';var fb2=document.getElementsByTagName('script')[0];fb2.parentNode.insertBefore(fb1,fb2)})();(function(){var tw1=document.createElement('script');tw1.type='text/javascript';tw1.async=true;tw1.src='http://platform.twitter.com/widgets.js';var tw2=document.getElementsByTagName('script')[0];tw2.parentNode.insertBefore(tw1,tw2)})();(function(){var gp1=document.createElement('script');gp1.type='text/javascript';gp1.async=true;gp1.src='https://apis.google.com/js/plusone.js';var gp2=document.getElementsByTagName('script')[0];gp2.parentNode.insertBefore(gp1,gp2)})();
//]]>
</script>
Keterangan:
- Ganti PuloBlog dengan ID Facebook Fanpage kamu.
- Ganti PuloBlog dengan ID atau Username Twitter kamu.
- Ganti +MuhammadharishAbdurrahim dengan ID Google+ (plus) kamu.
Itulah tadi postingan singkat tentang cara membuat/memasang widget social media keren di blog, semoga cara diatas dapat bermanfaat untuk sobat blogger semua.
Sekian, terima kasih.










Tidak ada komentar:
Posting Komentar